1. 開啟Google Chrome Console
打開Chrome -> 按F12 -> 選擇標籤[Console]
![]()
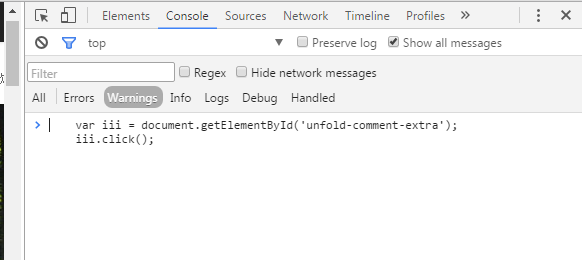
2. 貼上語法
var iii = document.getElementById('unfold-comment-extra');
iii.click();

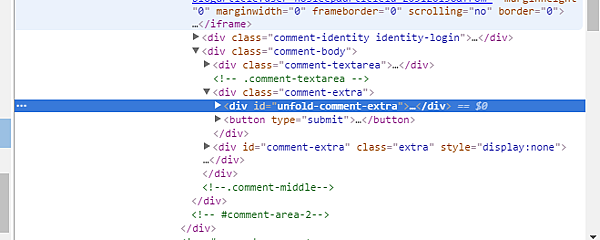
補充: 此處的unfold-comment-extra就是要點擊的按鈕ID,

3. 執行語法
Enter 送出執行
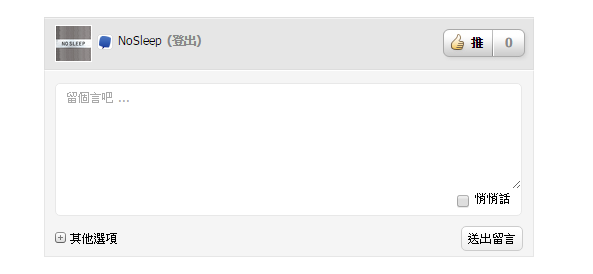
送出前:

送出指令:

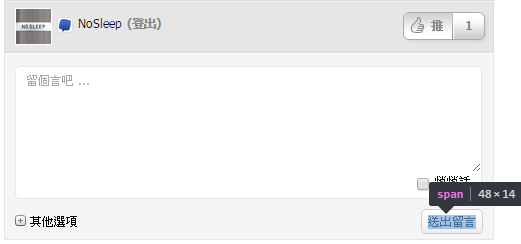
送出後, [其他選項]的按鈕被展開了! 成功!

持續更新:
2016/7/14 用找到Type=submit的按鈕, 並且點擊
目標物[送出留言]:

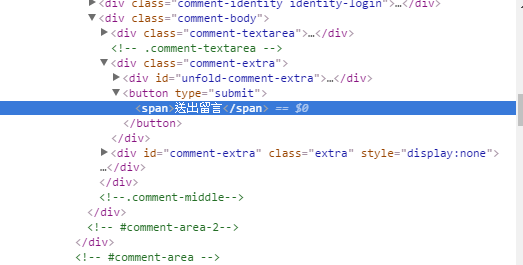
原始碼:

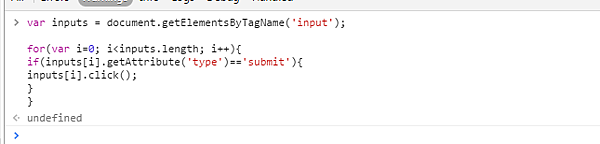
語法:
var inputs = document.getElementsByTagName('input');
for(var i=0; i<inputs.length; i++)
{
if(inputs[i].getAttribute('type')=='submit')
{
inputs[i].click();
}
}
送出語法:

因為沒在留言框Key文字所以會跳出警示, 但也就表示成功點擊了按鈕^______^

2016/7/27 用setInterval(pFunc,Time_ms)函數定時工作
var w,intervalID;
intervalID = window.setInterval(run1, 10000);
function run1() {
w = window.open("www.google.com","","");
}
Code為每十秒開啟一次google首頁,
run1的內容修改成要重複執行的程式碼,
貼在console上執行, 就可以實現夢想囉!
[開啟新分頁並且每十秒在同頁面load指定網址(google搜尋結果)]
var w,intervalID;
w = window.open("http://google.com.tw");
intervalID = window.setInterval(run1, 10000);
function run1() {
w.location.assign("http://www.yahoo.com.tw");
}
https://www.sitepoint.com/community/t/getelementsbytype/2553
http://archerworkshop.info/javascript-%E5%8F%96%E5%BE%97html%E5%85%83%E7%B4%A0/?doing_wp_cron=1468482565.3274719715118408203125
http://pydoing.blogspot.tw/2011/08/javascript-getelementsbyclassname.html
http://karez1.com/tag/chrome/


 留言列表
留言列表